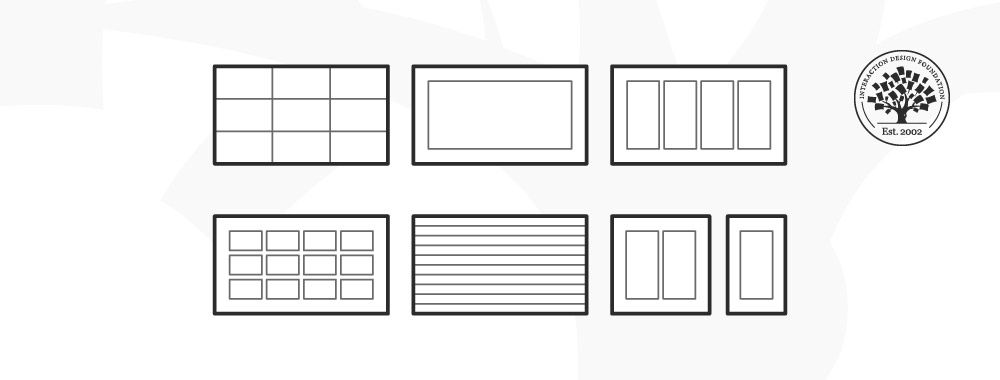
6 Rules for Creating Grid Layouts in Web Design

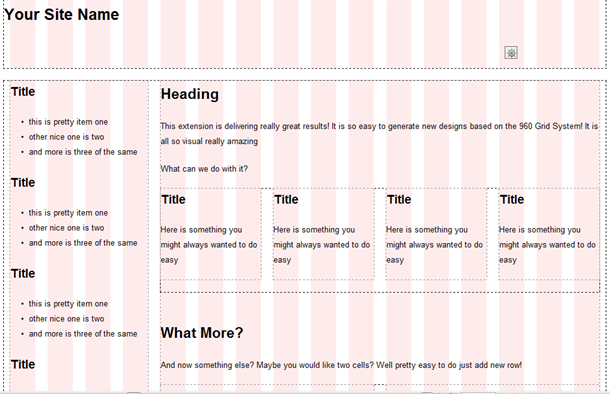
The website grid is a system for organizing the content on the page and creating alignment and order. It forms the basic structure of your user interface

How to Create and Test Web Design Grids and Layouts

Create layout grids with grids, columns, and rows – Figma Learn - Help Center

The Grid System: Importance of a Solid UX/UI Layout

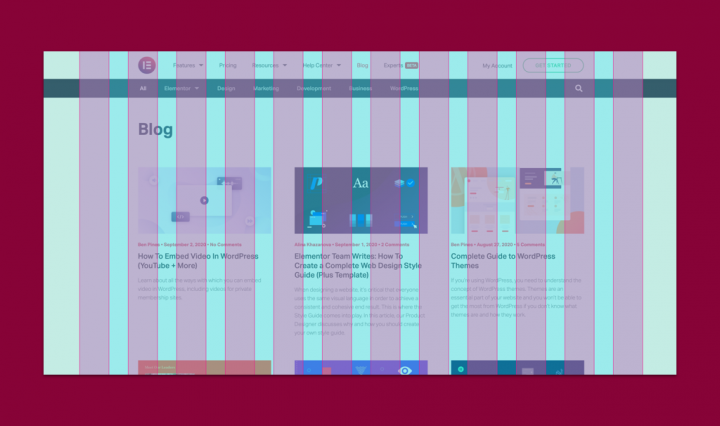
How to use grids in web design: 5 golden rules

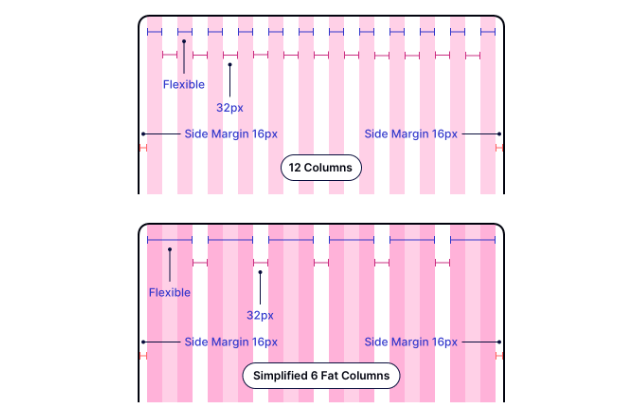
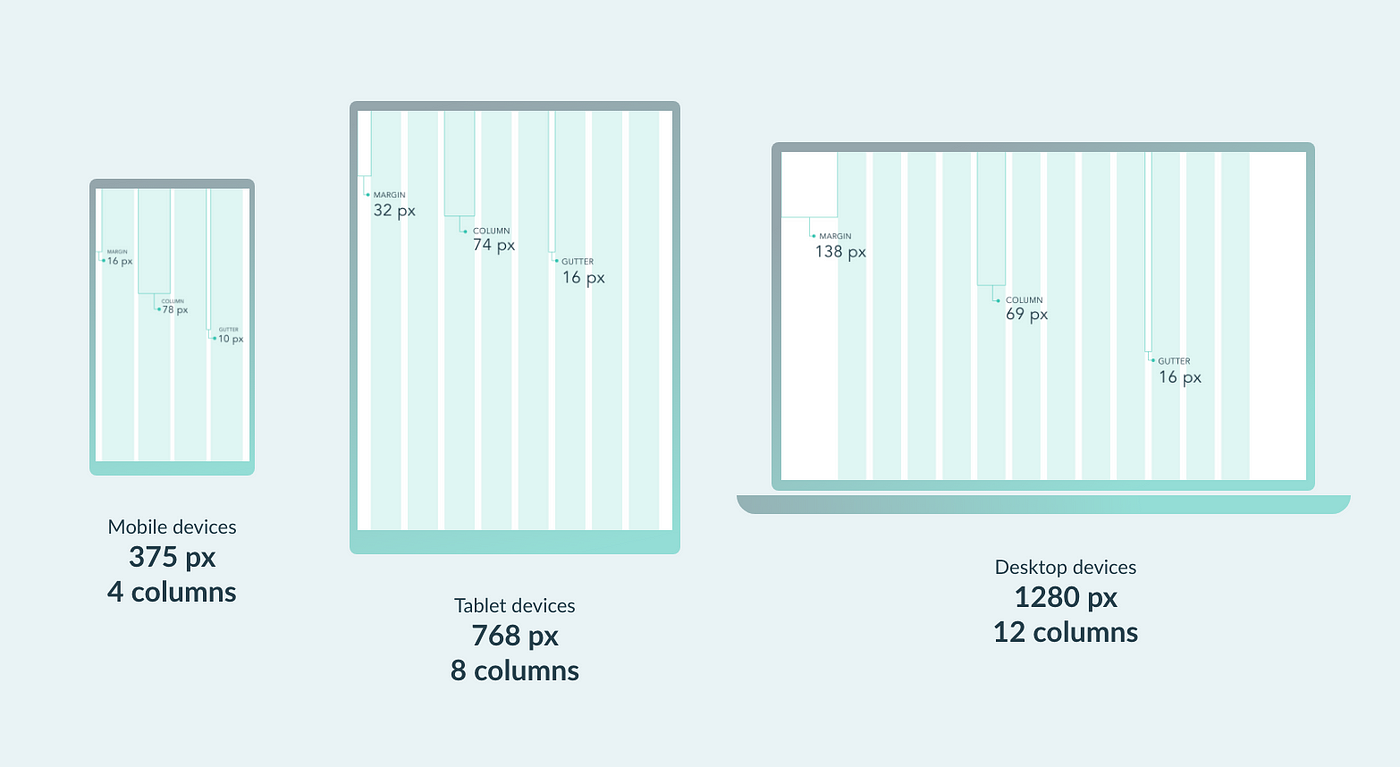
Responsive Grid Design: Ultimate Guide, by Nitish Khagwal

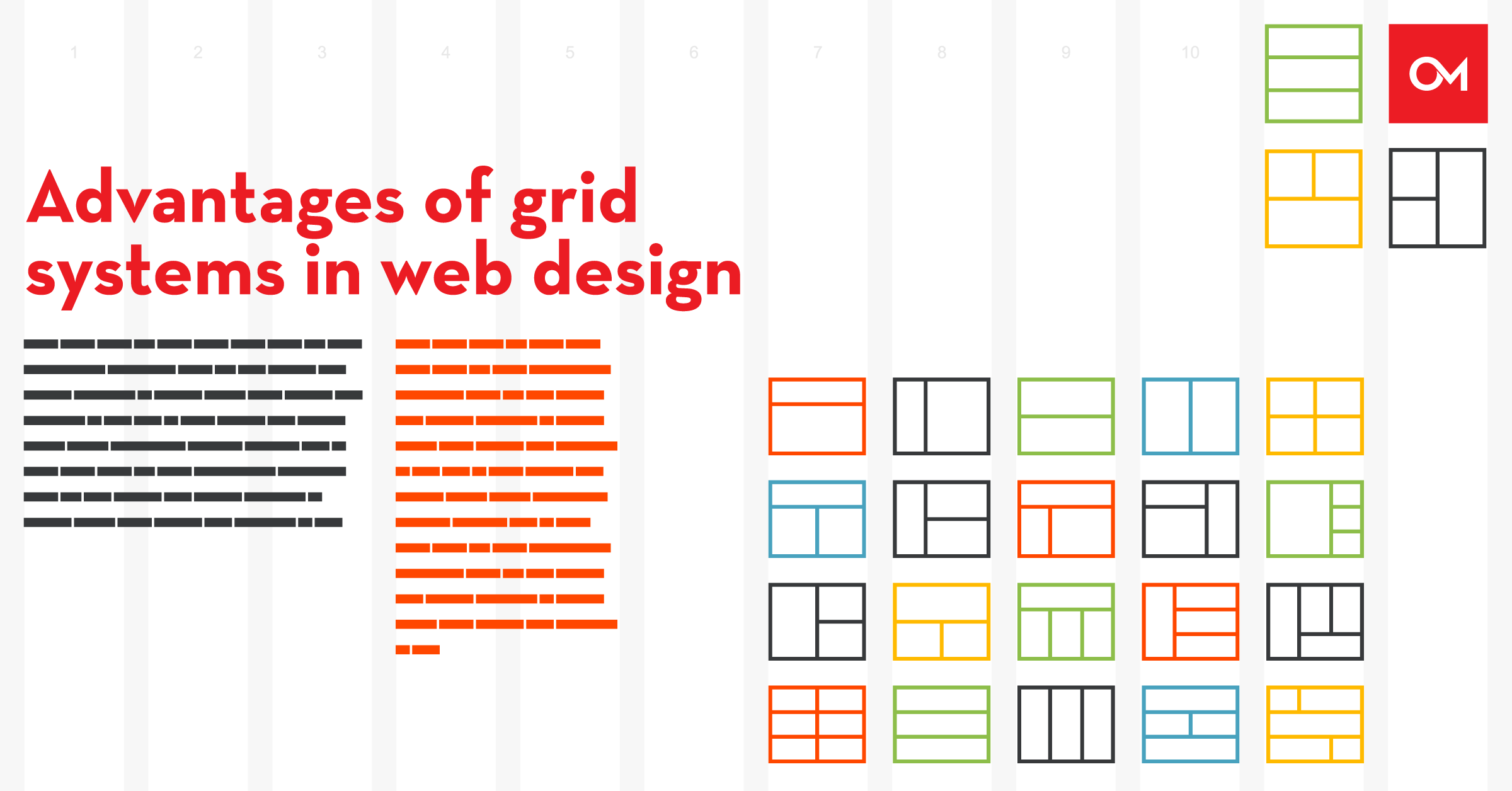
Advantages of Grid Systems in web design

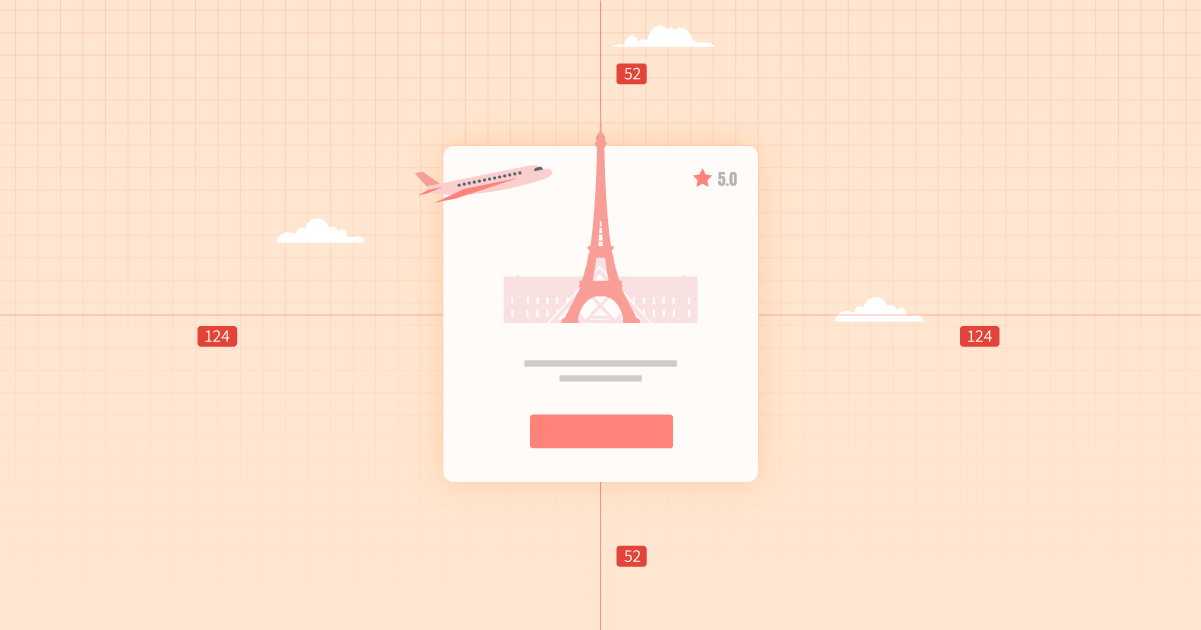
A quick guide to layout, grids & spacing, by Mariana WA

Grids and Layout from The Futur

How to use grids in web design: 5 golden rules

6 Rules for Creating Grid Layouts in Web Design

A Complete Guide to UI Grid Layout Design

A Complete Guide to UI Grid Layout Design

6 Rules for Creating Grid Layouts in Web Design

14 Rebellious Websites With Broken Grid Layouts

CSS Grid for Designers. Changing layout on the web, by Johna Mandel